:::info 层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 或 XML(包括如 SVG、MathML、XHTML 之类的 XML 分支语言)文档的呈现。CSS 描述了在屏幕、纸质、音频等其它媒体上的元素应该如何被渲染的问题。 CSS 是开放网络的核心语言之一,由 W3C 规范 实现跨浏览器的标准化。CSS 节省了大量的工作。 样式可以通过定义保存在外部.css 文件中,同时控制多个网页的布局,这意味着开发者不必经历在所有网页上编辑布局的麻烦。CSS 被分为不同等级:CSS1 现已废弃, CSS2.1 是推荐标准, CSS3 分成多个小模块且正在标准化中。 ———— MDN :::
引入方式
1. 行内样式 —— 写在 html 标签中
<div style="width: 100px; height: 100px"></div>
2. 内嵌样式 —— 写在 <style> 标签中如:
<style type="text/css">
div {
width: 200px;
}
</style>
3. 链接样式 —— 使用 link 标签,如:
<link type="text/css" rel="stylesheet" href="style.css" />
4. 导入样式
@import url('style.css');
:::info
如果使用第二种方式即写在 <style> 标签中,则最好在 <head> 标签中引入。
:::
选择器
语法:选择器 { 规则 }
- 标签选择器(元素选择器)
div {
width: 100px;
}
- 通配选择器
* {
margin: 0;
padding: 0;
}
- id 选择器
#box1 {
width: 100px;
}
- 类选择器
.box {
width: 200px;
}
- 另一种情况:
/* 选中 class 为 box 的 div 元素 */
div.box {
width: 100px;
}
- 包含选择器 —— 通过包含嵌套选择,只要包含就行
/* 选择 class 为 box 的元素下的p元素下的 a 元素 */
.box p a {
color: red;
}
:::info 一般情况下包含选择器不超过四层,上下层不一定是父子关系。 :::
- 子选择器 —— 一个元素下的直接子元素
.box > p {
color: red;
}
- 选择器的权重
*通配选择器 0.5
元素选择器 1
类选择器 10
id选择器 100
内联样式 1000
!important 最重要,优先级最高
长度单位和颜色表示
长度单位
px /* 像素,对于普通的屏幕,通常是一个设备像素 */
em /* 以当前字体的高度为基准的倍数,受父元素的影响。如:当前为12px;则1em = 12px */
rem /* 以html文档的字体高度为基准的倍数,如:html { font-size: 16px; }, 则 1rem = 16px,多用于媒体查询,做移动端适配 */
vw /* 视口的初始包含块的宽度的 1%,简单说就是100vw = 1个视口的宽度 */
vh /* 视口的初始包含块的高度的 1%,简单说就是100vh = 1个视口的高度 */
颜色表示
element {
color: red;
}
element {
color: #f00;
}
element {
color: #ff0000;
}
element {
color: rgb(255, 0, 0);
}
element {
color: rgb(100%, 0%, 0%);
}
element {
color: hsl(0, 100%, 50%);
}
/* 50% 半透明 */
element {
color: rgba(255, 0, 0, 0.5);
}
element {
color: hsla(0, 100%, 50%, 0.5);
}
字体文本样式
font-family通过给定一个有先后顺序的,由字体名或者字体族名组成的列表来为选定的元素设置字体。
:::info font-family 属性指定的是一个优先级从高到低的可选字体列表。 字体的选定不是在发现用户计算机上安装的列表中的第一个字体时停止。相反,对字体的选择是逐字进行的。也就是说即使某个字符周围都在某个字体中可以显示,但该字符在当前的字体文件中没有适合的图形,那么会继续尝试列表中靠后的字体。(不过这在 Internet Explorer 6 以及之前的版本的 IE 浏览器中不适用。)当一个字体只在某些特定的 font-style、 font-variant、或 font-size 属性值下有效时,这些属性的值也可能对字体族 font family 的选择造成影响。 —— MDN :::
/* 一个字体族名和一个通用字体族名 */
font-family: 'Gill Sans Extrabold', sans-serif;
font-family: 'Goudy Bookletter 1911', sans-serif;
/* 全局值 */
font-family: inherit;
font-family: initial;
font-family: unset;
font-size指定字体的大小。因为该属性的值会被用于计算 em 和 ex 长度单位,定义该值可能改变其他元素的大小。
/* <absolute-size>,绝对大小值 */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
/* <relative-size>,相对大小值 */
font-size: larger;
font-size: smaller;
/* <length>,长度值 */
font-size: 12px;
font-size: 0.8em;
/* <percentage>,百分比值 */
font-size: 80%;
font-size: inherit;
font-style允许你选择font-family字体下的italic或oblique样式
font-style: normal; /* 常规体 */
font-style: italic; /* 斜体 一般是指书写体,相比无样式的字体,通常会占用较少的高度 */
font-style: oblique; /* 倾斜体 只是常规字形的倾斜版本 */
font-style: oblique 10deg; /* 如果是oblique关键字,可附加倾斜角度 */
/* 全局属性 */
font-style: inherit;
font-style: initial;
font-style: unset;
font-weight指定了字体的粗细程度。 一些字体只提供normal和bold两种值。
font-weight: normal; /* 正常 */
font-weight: bold; /* 粗体 */
font-weight: bolder; /* 加粗体 */
font-weight: lighter; /* 细体 */
font-weight: 400; /* 数字100-900,数值越大越粗,400是正常 */
/* 全局属性 */
font-weight: inherit;
font-weight: initial;
font-weight: unset;
text-transform指定如何将元素的文本大写。它可以用于使文本显示为全大写或全小写,也可单独对每一个单词进行操作
text-transform: capitalize; /* 单词首字母大写 */
text-transform: uppercase; /* 全部大写 */
text-transform: lowercase; /* 全部小写 */
text-transform: none; /* 阻止所有字符的大小写被转换 */
text-transform: full-width; /* 这个关键字强制字符 — 主要是表意字符和拉丁文字 — 书写进一个方形里,并允许它们按照一般的东亚文字(比如中文或日文)对齐。 --MDN */
text-decoration用于设置文本的修饰线外观的(下划线、上划线、贯穿线/删除线 或 闪烁)它是text-decoration-line,text-decoration-color,text-decoration-style, 和新出现的text-decoration-thickness属性的缩写。
1、text-decoration-line文本修饰的位置,如下划线underline,删除线line-through。
text-decoration-line: none; /* 没有文本修饰效果 */
text-decoration-line: underline; /* 在文本的下方有一条修饰线 */
text-decoration-line: overline; /* 在文本的上方有一条修饰线 */
text-decoration-line: line-through; /* 有一条贯穿文本中间的修饰线 */
text-decoration-line: blink; /* 文本闪烁(文本交替处于显示与隐藏状态),浏览器好像都没有实现 */
text-decoration-line: underline overline; /* 两条修饰线 */
text-decoration-line: overline underline line-through; /* 多条修饰线 */
2、text-decoration-color文本修饰的颜色,文本修饰线是通过 text-decoration-line 属性指定的
text-decoration-color: currentColor;
text-decoration-color: red;
text-decoration-color: #00ff00;
text-decoration-color: rgba(255, 128, 128, 0.5);
text-decoration-color: transparent;
3、text-decoration-style用于设置由 text-decoration-line 设定的线的样式。如波浪线wavy实线solid虚线dashed。
text-decoration-style: solid; /* 画一条实线 */
text-decoration-style: double; /* 画一条双实线 */
text-decoration-style: dotted; /* 画一条点划线 */
text-decoration-style: dashed; /* 画一条虚线 */
text-decoration-style: wavy; /* 画一条波浪线 */
text-decoration-style: none; /* 不画线 */
4、text-decoration-thickness属性用来设置元素中文本所使用的装饰线如 line-through, underline, or overline 的厚度或者宽度。
text-decoration-thickness: auto; /* 浏览器为文本装饰线选择合适的宽度 */
text-decoration-thickness: from-font; /* 如果字体文件中包含了首选的厚度值则会使用字体文件的这个厚度值. 如果字体文件中没有设置,则效果和设置为auto一样,由浏览器选择一个合适的厚度值 */
/* length */
/* 以 length 类型指定装饰线厚度, 这样会覆盖掉字体文件指定的或浏览器默认的值 */
text-decoration-thickness: 0.1em;
text-decoration-thickness: 3px;
5、text-decoration是上面 4 个属性的缩写
.wavy {
text-decoration-line: underline;
text-decoration-style: wavy;
text-decoration-color: red;
}
.wavy {
text-decoration: underline wavy red; /* 与上面写法的效果是相同的 */
}
text-indent定义一个块元素首行文本内容之前的缩进量。
/* <length> 长度值 */
text-indent: 3mm;
text-indent: 40px;
/* <percentage>百分比值取决于其包含块(containing block)的宽度*/
text-indent: 15%;
/* 关键字 */
text-indent: 5em each-line; /* 文本缩进会影响第一行,以及使用<br>强制断行后的第一行 */
text-indent: 5em hanging; /* 该值会对所有的行进行反转缩进:除了第一行之外的所有的行都会被缩进,看起来就像第一行设置了一个负的缩进值 */
text-indent: 5em hanging each-line;
letter-spacing用于设置文本字符的间距表现。
letter-spacing: normal; /* 此间距是按照当前字体的正常间距确定的。和 0 不同的是,用户代理根据此属性来确定文字的默认对齐方式 */
/* <length> 指定文字间的间距以替代默认间距。可以是负值 */
letter-spacing: 0.3em;
letter-spacing: 3px;
letter-spacing: 0.3px;
word-spacing用于设置单词和标签之间的间距
word-spacing: normal; /* 正常的单词间距,由当前字体和/或浏览器定义 */
word-spacing: 3px; /* <length> values */
word-spacing: 0.3em;
word-spacing: inherit;
line-height用于设置多行元素的空间量,如多行文本的间距。
line-height: normal;
line-height: 3.5; /* 设置为该属性值乘以该元素的字体大小 */
line-height: 3em; /* 指定<长度>用于计算 line box 的高度 */
line-height: 34%; /* 计算值是给定的百分比值乘以元素计算出的字体大小。 */
/* 全局属性 */
line-height: inherit;
line-height: initial;
line-height: unset;
:::info
可以使用line-height的值与height的值相等,达到文本在一行内垂直居中的效果。
:::
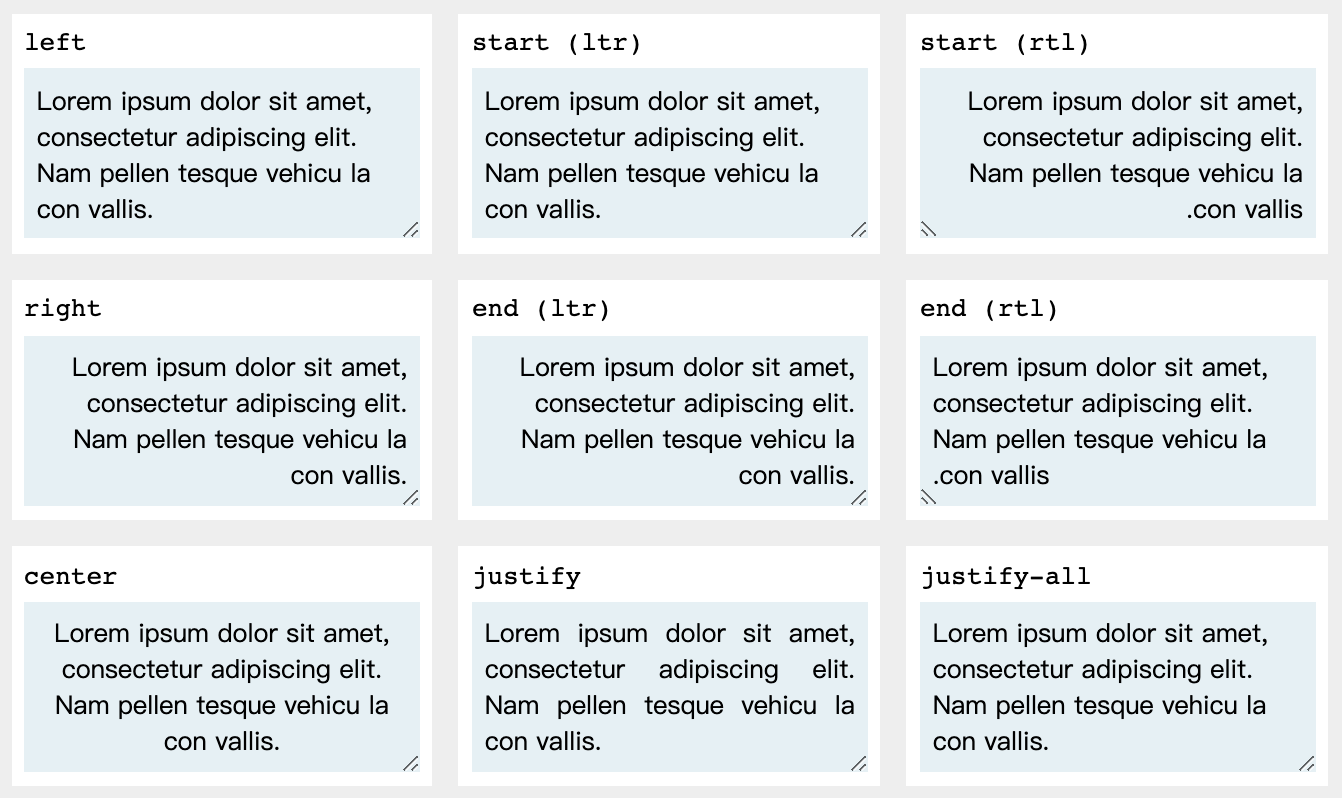
text-align定义行内内容(例如文字)如何相对它的块父元素对齐,text-align 并不控制块元素自己的对齐,只控制它的行内内容的对齐。
/* Keyword values */
text-align: left; /* 行内内容向左侧边对齐 */
text-align: right; /* 行内内容向右侧边对齐 */
text-align: center; /* 行内内容居中 */
text-align: justify; /* 文字向两侧对齐,对最后一行无效。 */
text-align: justify-all; /* 和justify一致,但是强制使最后一行两端对齐。 */
text-align: start; /* 如果内容方向是左至右,则等于left,反之则为right */
text-align: end; /* 如果内容方向是左至右,则等于right,反之则为left */
text-align: match-parent; /* 和inherit类似,区别在于start和end的值根据父元素的direction确定,并被替换为恰当的left或right。 */
/* 全局属性 */
text-align: inherit;
text-align: initial;
text-align: unset;
效果:
vertical-align指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式
/* Keyword values */
vertical-align: baseline; /* 使元素的基线与父元素的基线对齐。 */
vertical-align: sub; /* 使元素的基线与父元素的下标基线对齐 */
vertical-align: super; /* 使元素的基线与父元素的上标基线对齐 */
vertical-align: text-top; /* 使元素的顶部与父元素的字体顶部对齐 */
vertical-align: text-bottom; /* 使元素的底部与父元素的字体底部对齐 */
vertical-align: middle; /* 使元素的中部与父元素的基线加上父元素x-height(译注:x高度)的一半对齐 */
vertical-align: top; /* 使元素及其后代元素的顶部与整行的顶部对齐 */
vertical-align: bottom; /* 使元素及其后代元素的底部与整行的底部对齐 */
/* 长度值,使元素的基线对齐到父元素的基线之上的给定长度。可以是负数。 */
vertical-align: 10em;
vertical-align: 4px;
/* 百分比,使元素的基线对齐到父元素的基线之上的给定百分比,该百分比是line-height属性的百分比。可以是负数。 */
vertical-align: 20%;
/* 全局属性 */
vertical-align: inherit;
vertical-align: initial;
vertical-align: unset;
:::info
x-height传送门:x-height
:::
盒子模型
:::info
具体介绍请看CSS 基础盒模型介绍。 简单说盒子模型是由content(内容)、padding(内边距)、border(边框)和margin(外边距)组成的抽象模型。一般又分为 IE 模型和常规模型,具体区别就自行百度或 google 了
:::
padding内边距,padding 区域指一个元素的内容和其边界之间的空间,该属性不能为负值。
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
简写:
padding: 20px; /* 上下左右都为20px */
padding: 20px 30px; /* 上下为20px,左右为30px */
padding: 20px 30px 40px; /* 上为20px 左右为30px 下为40px */
padding: 20px 30px 40px 50px; /* 依次为上右下左 */
border用于设置各种单独的边界属性的简写属性。border可以用于设置一个或多个以下属性的值:border-width,border-style,border-color。
border: none; /* 没有边框 */
border-width: 10px; /* 边框的宽度 */
border-color: red; /* 边框的颜色 */
border-style: solid; /* 边框的样式 (值:`solid`实心 ` dotted`小圆点 `dashed`虚线 ...) */
/* 样式 | 颜色 */
border: outset #f33;
/* 宽度 | 样式 | 颜色 */
border: 10px solid red;
/* 单独对一个方向上的边框设置 */
border-right: 10px solid red;
margin给定元素设置所有四个(上下左右)方向的外边距属性。这是四个外边距属性设置的简写。四个外边距属性设置分别是:margin-top,margin-right,margin-bottom和margin-left。指定的外边距允许为负数。
margin: style /* 单值语法 所有边缘 */ 举例: margin: 1em;
margin: vertical horizontal /* 二值语法 纵向 横向 */ 举例: margin: 5% auto;
margin: top horizontal bottom /* 三值语法 上 横向 下 */ 举例: margin: 1em auto 2em;
margin: top right bottom left /* 四值语法 上 右 下 左 */ 举例: margin: 2px 1em 0 auto;
margin: inherit
:::tip
- 左右横排的盒子之间的间距是 两者的外边距相加
- 上下排列的盒子之间的间距是 以最大的为准(大的会把小的给覆盖掉)
- 两个嵌套的盒子,他们都有
margin-top以最大的为准(大的会把小的给覆盖掉) 解决方案:给父元素加overflow: hidden;更多内容:BFC(块级格式化上下文) :::
margin: 0 auto; /* 块级元素水平居中 */
背景
background-color设置元素的背景色, 属性的值为颜色值或关键字.
/* 颜色值 */
background-color: red;
background-color: #bbff00;
background-color: rgb(255, 255, 128);
background-color: hsla(50, 33%, 25%, 0.75);
/* 特殊值 */
background-color: currentColor;
background-color: transparent;
/* 全局属性 */
background-color: inherit;
background-color: initial;
background-color: unset;
background-image属性用于为一个元素设置一个或者多个背景图像,每个背景图像被明确规定为关键字none或是一个<image>值,可以提供由逗号分隔的多个值来指定多个背景图像
background-image:
linear-gradient(to bottom, rgba(255, 255, 0, 0.5), rgba(0, 0, 255, 0.5)),
url('https://mdn.mozillademos.org/files/7693/catfront.png');
background-repeat定义背景图像的重复方式。背景图像可以沿着水平轴,垂直轴,两个轴重复,或者根本不重复。
值:
repeat: 图像会按需重复来覆盖整个背景图片所在的区域. 如果最后一个图像大小不合适会被裁剪。
space: 图像会尽可能得重复, 但是不会裁剪。
round: 随着允许的空间在尺寸上的增长, 被重复的图像将会伸展(没有空隙), 直到有足够的空间来添加一个图像。
no-repeat: 图像不会被重复
/* 单值语法 */
background-repeat: repeat-x;
background-repeat: repeat-y;
background-repeat: repeat;
background-repeat: space;
background-repeat: round;
background-repeat: no-repeat;
/* 双值语法: 水平horizontal | 垂直vertical */
background-repeat: repeat space;
background-repeat: repeat repeat;
background-repeat: round space;
background-repeat: no-repeat round;
background-repeat: inherit;
background-position为每一个背景图片设置初始位置。 这个位置是相对于由 background-origin 定义的位置图层的。
background-position: 20px 30px; /* 距左边20px, 距上边30px */
background-position: left top; /* 左上 可以写两个定位的单词(left right center top bottom)*/
background-position: 50% 100%; /* 相当于 center bottom */
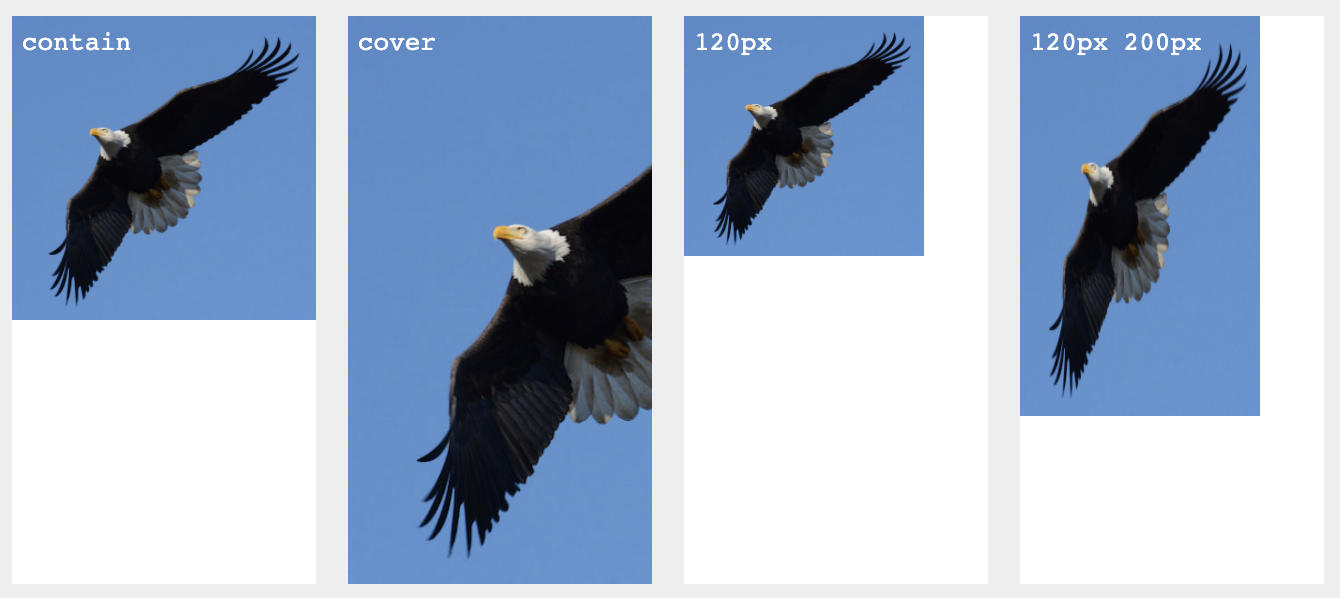
background-size设置背景图片大小。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。
background-size: 20px 20px; /* 宽度高度都为20px,宽高相同时,可以只写一个值 */
background-size: 100%;
background-size: cover; /* 把背景图片扩展至足够大,以使图像完全覆盖区域,等比例扩展可能会切割图片(显示不完整) */
background-size: contain; /* 等比例扩展至足够大,图片完整(可能会引起区域空白) */
/* 逗号分隔的多个值:设置多重背景 */
background-size: auto, auto; /* 不同于background-size: auto auto */
background-size: 50%, 25%, 25%;
background-size: 6px, auto, contain;
效果:
:::note
注意:没有被背景图片覆盖的背景区域仍然会显示用 background-color 属性设置的背景颜色。此外,如果背景图片设置了透明或者半透明属性,衬在背景图片后面的背景色也会显示出来。
:::
background-origin规定了指定背景图片background-image属性的原点位置的背景相对区域.
background-origin: padding-box; /*(默认)渲染从padding 开始 */
background-origin: content-box; /* 在内容里渲染 */
background-origin: border-box; /* 从边框往里渲染 */
background-origin: content-box, padding-box; /* 多个背景 */
background-attachment规定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。
background-attachment: scroll; /* 默认 背景相对于元素本身固定, 而不是随着它的内容滚动(对元素边框是有效的) */
background-attachment: fixed; /* 背景相对于视口固定 */
background-attachment: local; /* 背景相对于元素的内容固定。如果一个元素拥有滚动机制,背景将会随着元素的内容滚动, 并且背景的绘制区域和定位区域是相对于可滚动的区域而不是包含他们的边框。 */
简写:
background: #f00 url('路径') no-repeat center center;
浮动
float: left; /* 左浮动 */
float: right; /* 右浮动 */
float: none; /* 不浮动(默认) */
:::note 浮动造成标签的浮动,影响正常文档流空间,脱离正常文档流会对后面的元素产生影响,不会对前面的元素产生影响。 元素浮动后自动变成块级元素 :::
清除浮动
- 给父元素加
height
.parent {
height: 100px; /* 固定高度,撑开空间 */
}
-
给父元素加
overflow: hidden -
在浮动元素后面加一个空的块级元素 给它加样式
clear: bothclear(left清除左浮动right清除右浮动both清除左右浮动)
.clear {
clear: both | left | right;
}
- 给父元素加伪元素
::after
.parent::after {
content: '';
display: block;
clear: left;
}
定位
position用于指定一个元素在文档中的定位方式。top、right、bottom和left属性则决定了该元素的最终位置。
position: static; /* 不定位 (默认正常文档流) */
position: relative; /* 相对定位 (相对于自身)*/
position: absolute; /* 绝对定位 (相对于外层定位元素定位,若没有则相对于浏览器) */
position: fixed; /* 固定定位(相对于浏览器) */
position: sticky; /* 粘性定位 */
:::info
多个定位元素的覆盖次序 通过z-index来判断, z-index的值是一个没有单位的数值谁的z-index的值越大,谁就在最上层
:::
其他
- 元素类型的转换
display: block; /* 任何元素转换为块级元素 */
display: inline-block; /* 任何元素转换为行内块级元素(ie7及以下版本不支持) */
display: inline; /* 任何元素转换为行内元素 */
display: none; /* 任何元素消失不见 */
box-sizing盒子大小(css3 属性)
box-sizing: content-box /* 设置宽度为内容的宽度,加padding盒子会变大 */
box-sizing: border-box /* 设置宽度为border之内的加padding不会增大盒子 */
- 内容溢出
overflow: visible; /* (默认)可见 */
overflow: hidden; /* 隐藏 */
overflow: scroll; /* 出现滚动条 */
overflow: auto; /* 浏览器自动处理 */
text-overflow文本溢出处理
text-overflow: clip; /* 不显示省略标记 */
text-overflow: ellipsis; /* 显示省略标记 */
white-space元素空白处理
white-space: normal; /* 默认 */
white-space: nowrap; /* 不换行 */
white-space: pre; /* 空白被保留 */
/* 单行文本溢出显示省略号 */
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
/* 多行文本溢出显示省略号 */
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; /* 超出2行,最后会显示省略号 */
-webkit-box-orient: vertical;
:::info 一般处理文本溢出,三者搭配使用
新标签:<nobr></nobr> 强制不换行
:::
- 元素消失(不可见)
display: none; /* 元素在页面不显示 位置也不见了 */
visibility: hidden; /* 元素在页面不显示 位置还在 */
opacity: 0; /* 元素在页面看不见 位置还在 */
z-index: -999999; /* 元素在页面也看不见,需要与position属性配合使用 */
- 列表样式
list-style-type列表样式类型 值:
list-style-type: disc; /* 实心原点 */
list-style-type: none; /* 去掉样式 */
list-style-type: circle; /* 空心圆 */
list-style-type: square; /* 实心方形 */
list-style-image列表样式图片
list-style-image: url('test.png');
list-style-position列表样式的位置
list-style-position: outside; /* 列表样式在内容的外面 */
list-style-position: inside; /* 使列表样式在内容的里面 */
CSS 内容太多了,就暂时先到这里,有错误之处欢迎指出,非常感谢!!
CSS 参考 https://developer.mozilla.org/zh-CN/docs/Web/CSS/Reference